(edited 10.06.2020: Updated how to get User ID as LinkedIn upgraded their endpoints)
Problem:
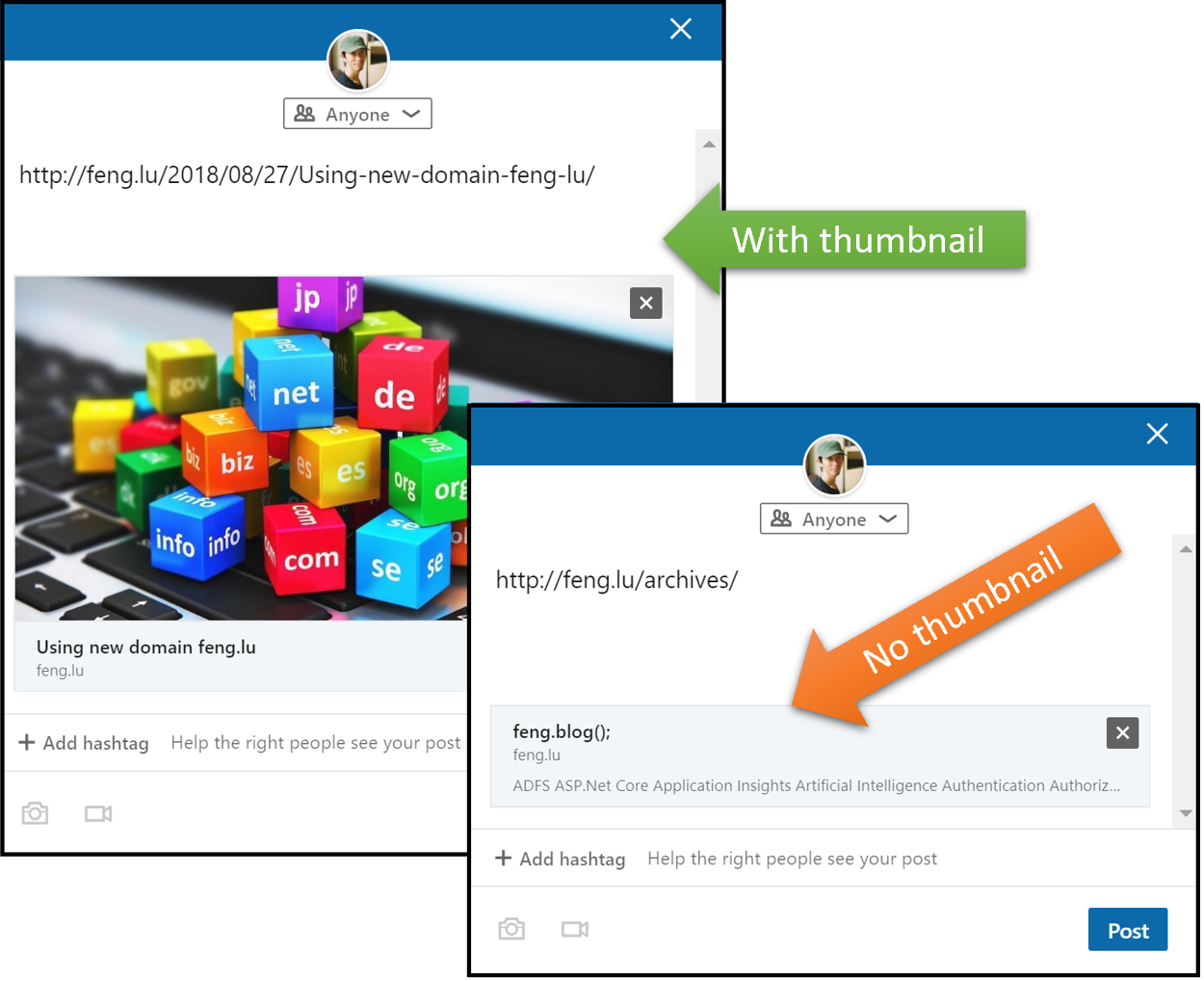
Nowadays it is pretty common to share articles on social media such as Facebook and Linkedin. Thanks to the widely implemented Open Graph protocol, sharing is no long just a dry url, but with enrich text and thumbnails.
However, there are still some web pages that do not have Open Graph implemented, which significantly reduces the readers’ willingness for clicking it.

In addition, even you introduced the Open Graph tags as a hotfix, some times you will have wait for approximately 7 days for linkedin crawler to refresh the preview caching, as mentioned in linkedin documentation:
The first time that LinkedIn’s crawlers visit a webpage when asked to share content via a URL, the data it finds (Open Graph values or our own analysis) will be cached for a period of approximately 7 days.
This means that if you subsequently change the article’s description, upload a new image, fix a typo in the title, etc., you will not see the change represented during any subsequent attempts to share the page until the cache has expired and the crawler is forced to revisit the page to retrieve fresh content.
Some solutions are here and here, but they are more like a workaround.
Solution:
We can overcome this issue by using linkedin API, which provide huge flexibility for customizing the sharing experiences.
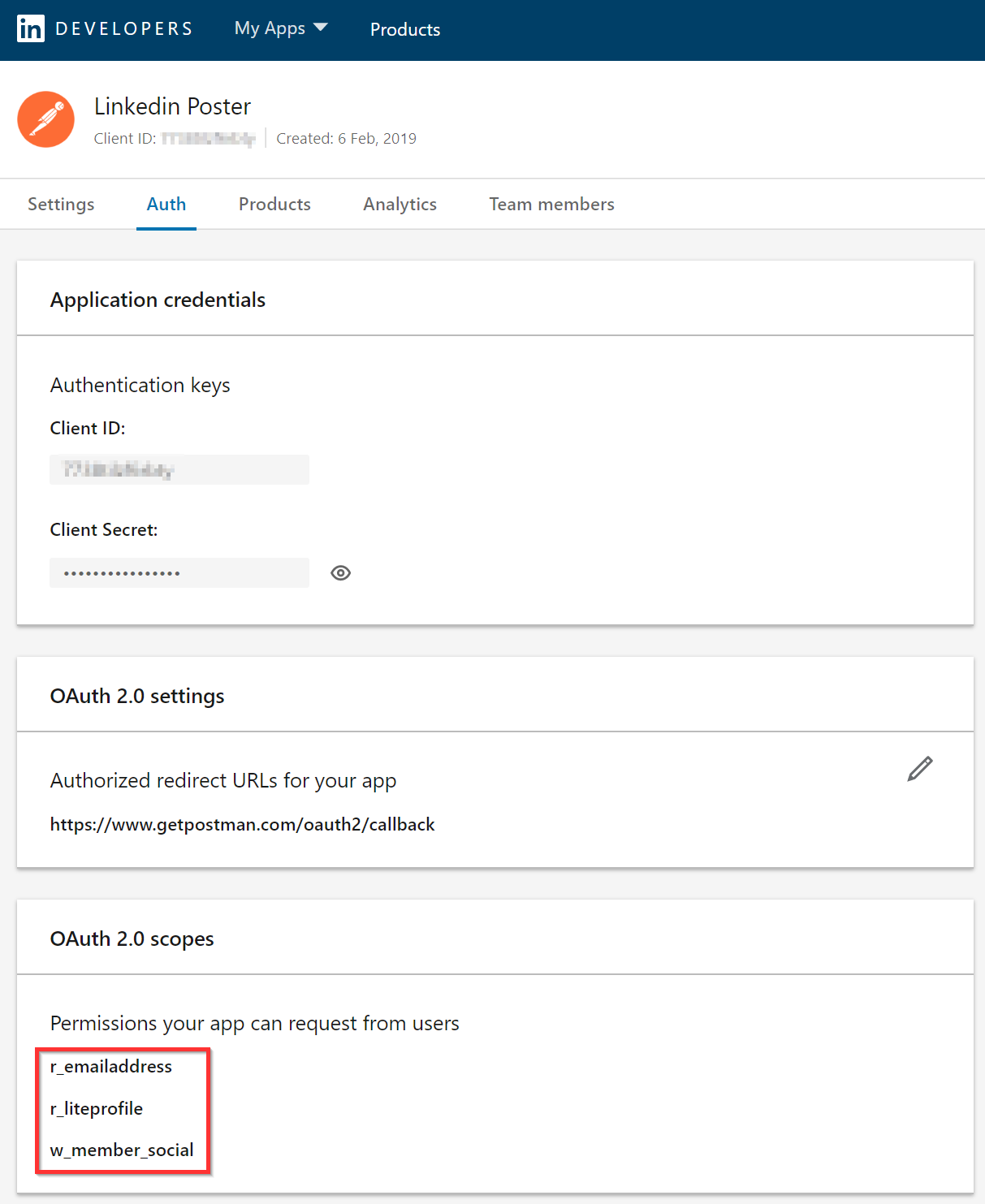
1. Create an application in Linkedin
Head to https://www.linkedin.com/developers/ and create an application. As showed in the screenshot, I created an application named “Linkedin Poster”. Take notes on Client ID and Client Secret, set the Redirect URLs as https://www.getpostman.com/oauth2/callback.

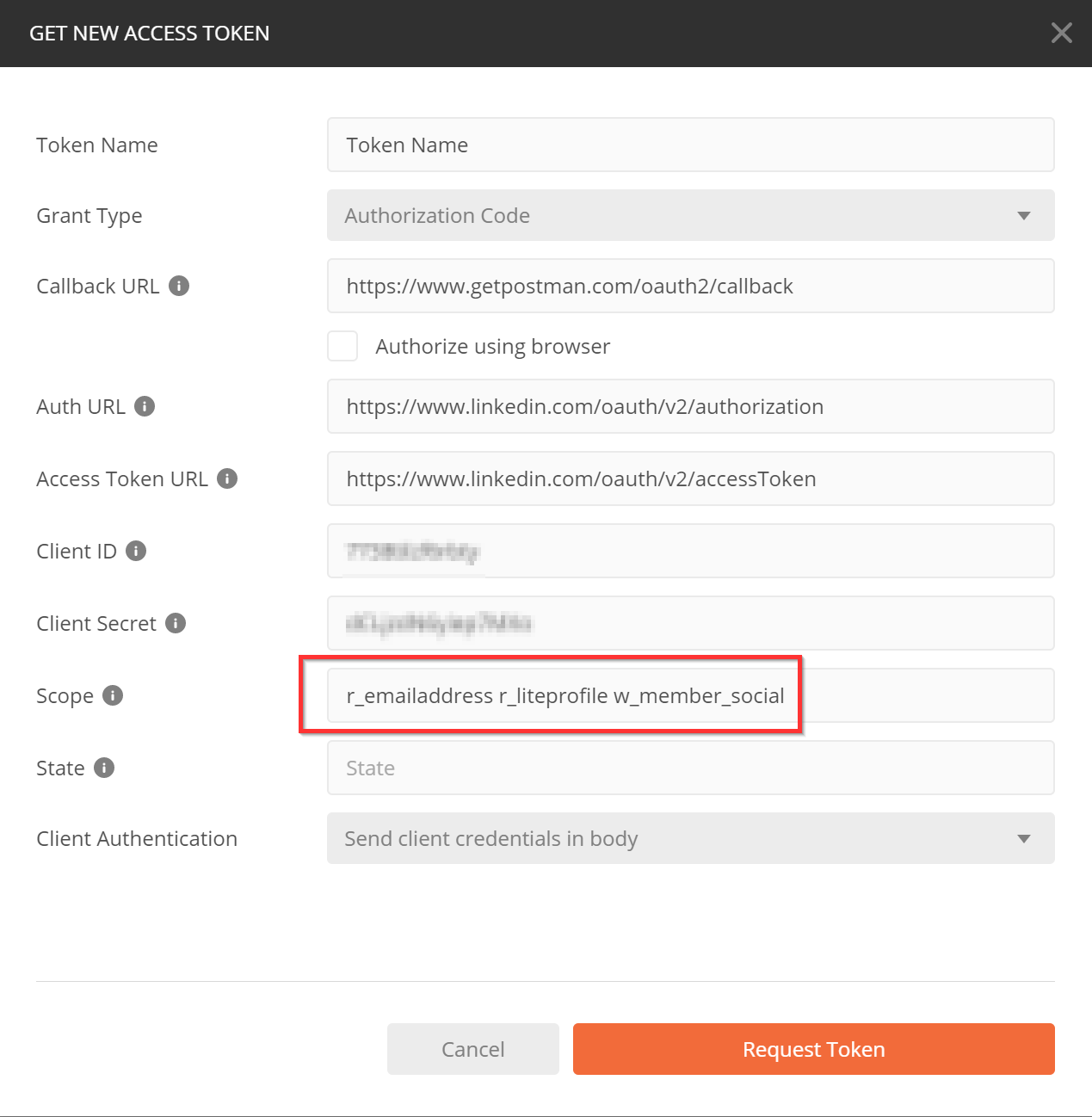
2. Generate OAuth token in Postman
Use postman application to generate OAuth 2.0 token (Authorization Code Flow). The detailed documentation is here.

- Auth URL: https://www.linkedin.com/oauth/v2/authorization
- Access Token URL: https://www.linkedin.com/oauth/v2/accessToken
- Call back: https://www.getpostman.com/oauth2/callback (same as in the linkedin app setting)
- Scope: “r_emailaddress r_liteprofile w_member_social” (need “w_member_social” as we need to post)
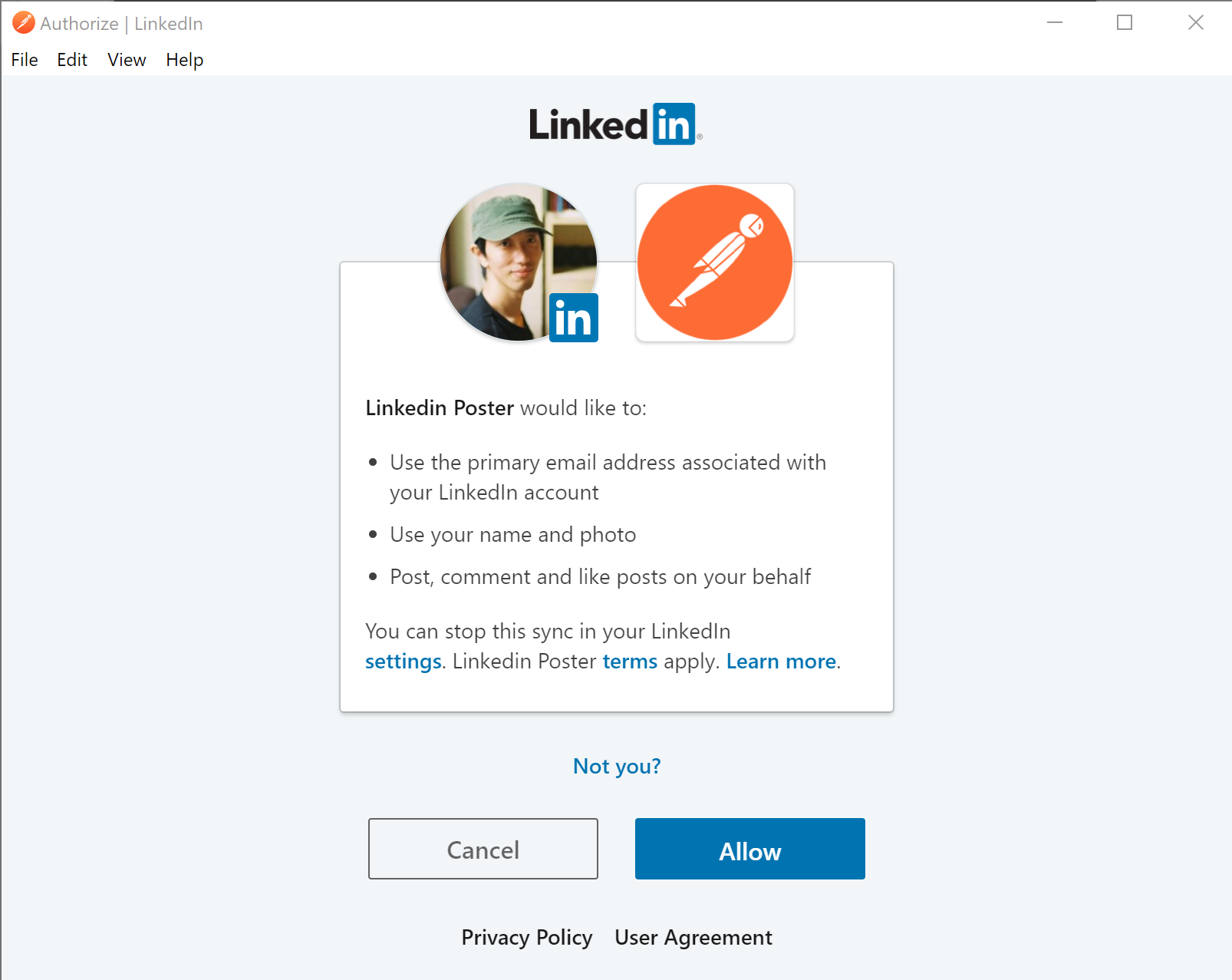
Login to generate token

3. Get user id from linkedin
In order to post articles in LinkedIn via API, we need to provide the user id.
Make a GET request to API https://api.linkedin.com/v2/me (see document), make sure the token from step 2 is included. The result is something like below:
1 | { |
4. Customize your article sharing via API
Ref to the documentation it is pretty straightforward for customizing the shared content.
In my case, I would like to share http://feng.lu/archives/ (which does not have Open Graph) with a nice archive picture.
POST to https://api.linkedin.com/v2/shares with body:
1 | { |
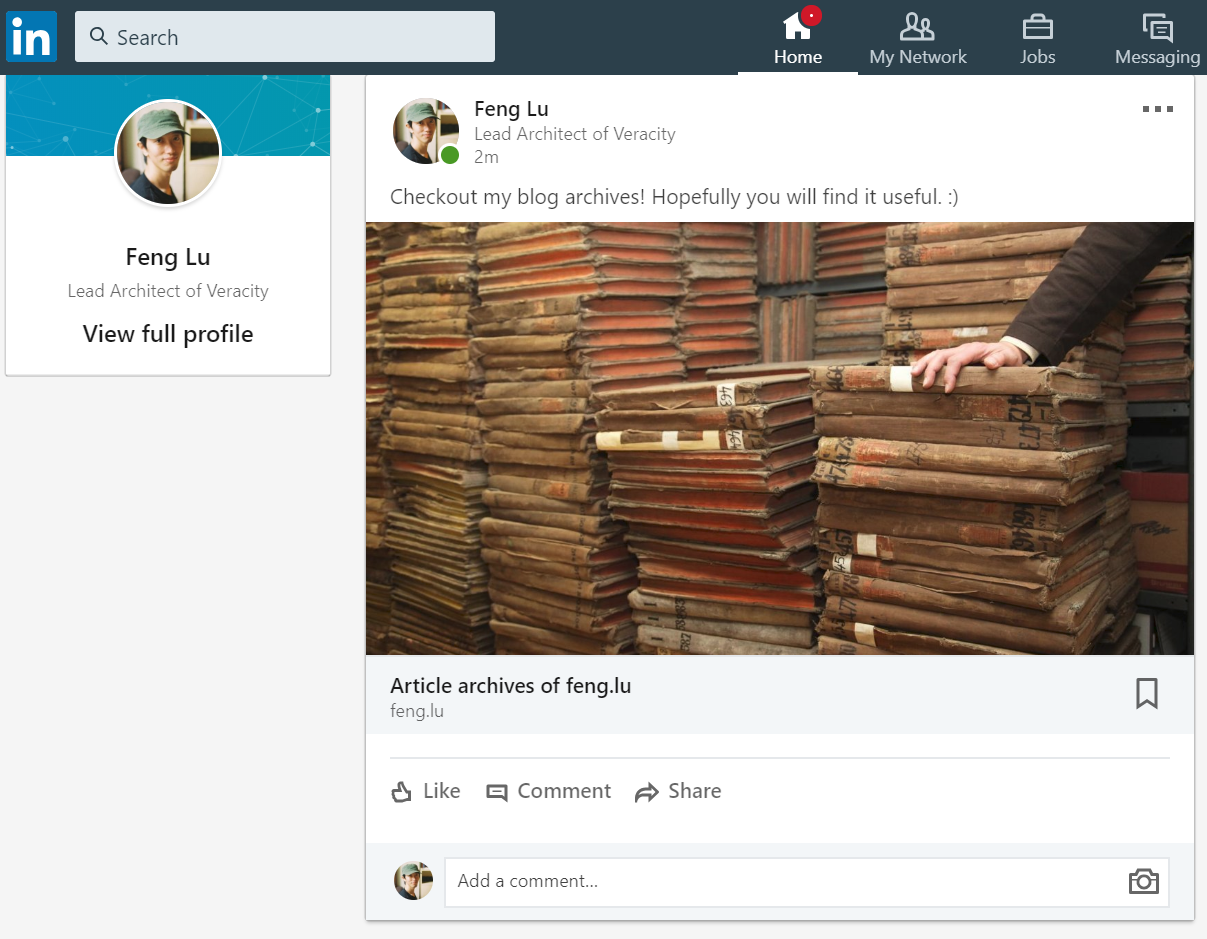
Checkout the result:

Conclusion:
By using LinkedIn API, we can easily customize the sharing experience with your professional networks. It does not only overcome the challenges such as missing Open Graph implementation, but also can improve the social media campaign experience and better integration with CMS.